今回はWebサイトを簡単に多言語化できるGoogleのウェブサイト翻訳ツールについて紹介したいと思います。
Googleのウェブサイト翻訳ツールとは?
Googleのウェブサイト翻訳ツールでは、埋め込みコードをウェブページに貼り付けるだけで、無料で簡単にウェブページを多言語化することが可能です。
言語の切り替えは、ウェブページに表示されたボタンやタブなどからおこなうことができます。

Googleのウェブサイト翻訳ツールを設置する手順
ここからは、実際にウェブサイト翻訳ツールを設置する手順について説明します。
1. Googleのウェブサイト翻訳ツールへアクセス
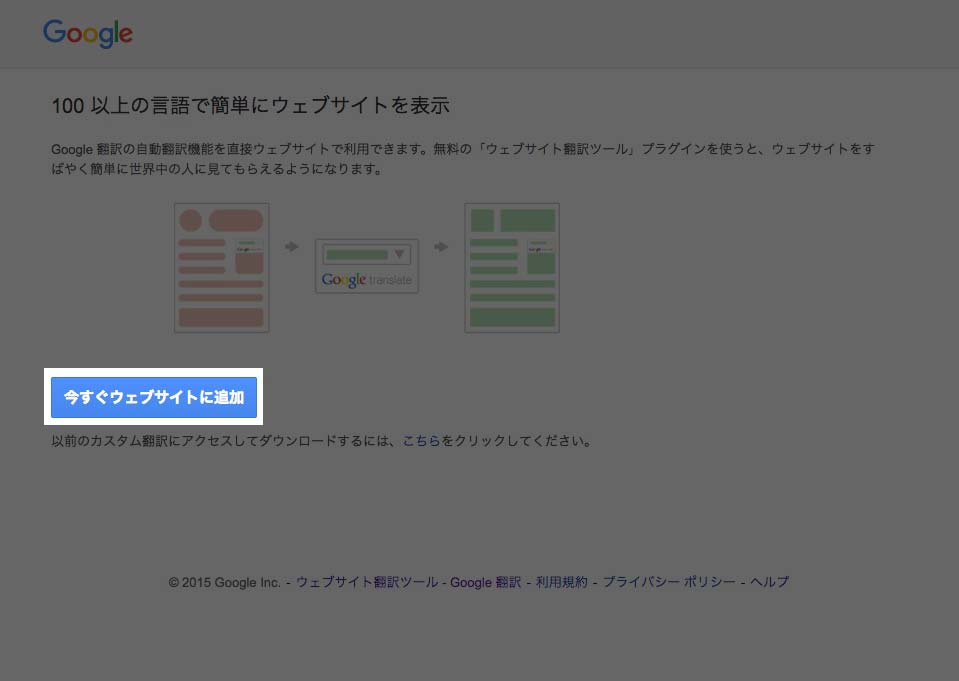
まずはウェブサイト翻訳ツールのページにアクセスします。
アクセスをしたら「今すぐウェブサイトに追加」をクリックして次の画面に進みます。

2. ウェブサイト情報の入力
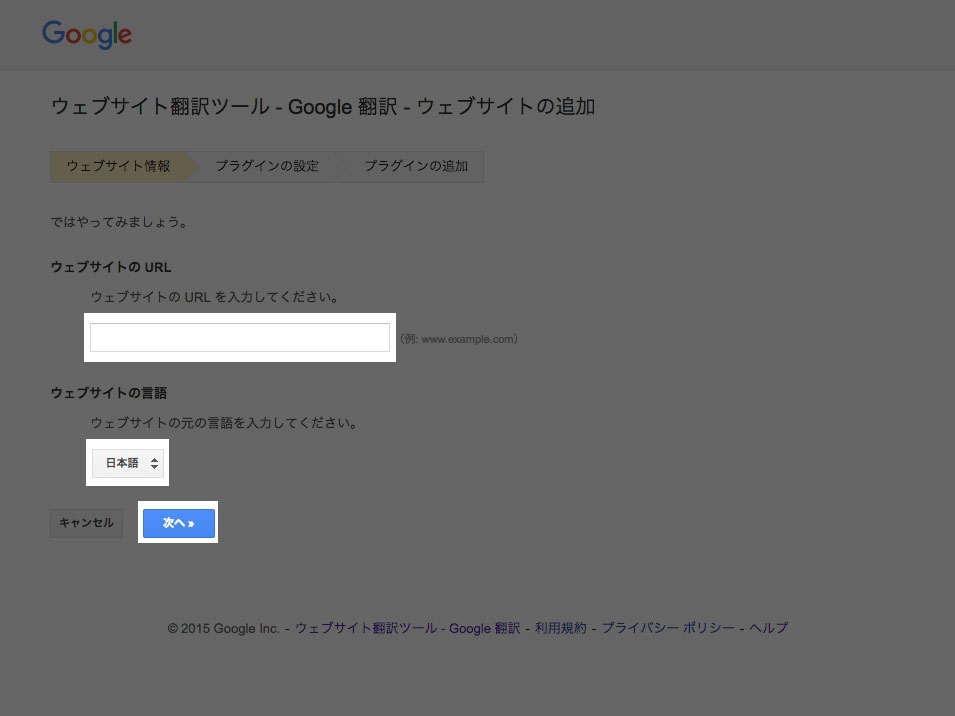
この画面では、各自のウェブサイトの情報を入力します。

ウェブサイトのURL
ウェブサイト翻訳ツールを設置したいウェブサイトのURLを入力します。
ウェブサイトの言語
自分のウェブサイトの言語を選択します。
「ウェブサイトのURL」と「ウェブサイトの言語」を入力し終わったら「次へ」をクリックします。
3. プラグインの設定
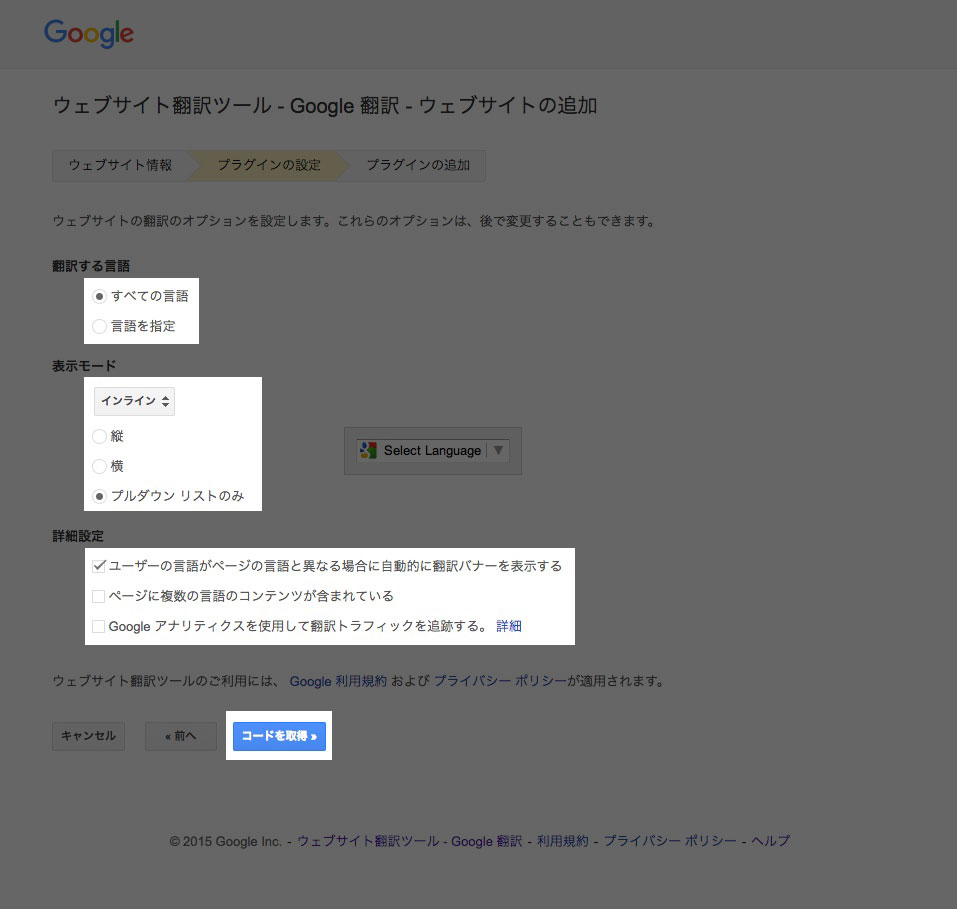
この画面では、ウェブサイトに埋め込むプラグインの設定をします。

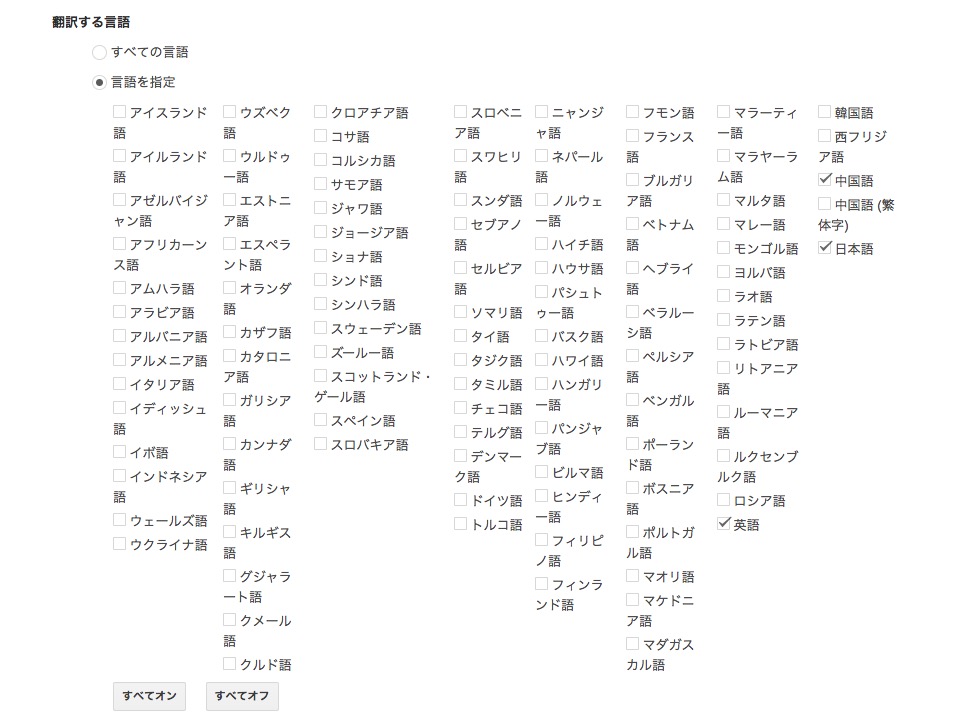
翻訳する言語
翻訳したい言語が決まっている場合は「言語を指定」を選択し、翻訳したい言語にチェックを入れます。
「言語を指定」を選択した場合には指定できる言語の一覧が表示されます。

表示モード
Webサイトでの表示方法を選択することができます。
こちらはお好みで選んでいただければ良いと思います。
詳細設定
詳細設定を各自の必要に応じて設定します。
「ユーザーの言語がページの言語と異なる場合に自動的に翻訳バナーを表示する」
ウェブサイトにアクセスしてきたユーザーの言語が異なった場合に、自動的に翻訳バナーを表示したい場合はチェックを入れます。
「ページに複数の言語のコンテンツが含まれている」
ウェブサイトに複数の言語が含まれている場合はチェックを入れます。
「Google アナリティクスを使用して翻訳トラフィックを追跡する」
チェックを入れると翻訳したページをGoogleアナリティクスで追跡することができます。ただし使用する際にはプロパティIDが必要です。
以上の設定が終わったら「コードを取得」をクリックします。
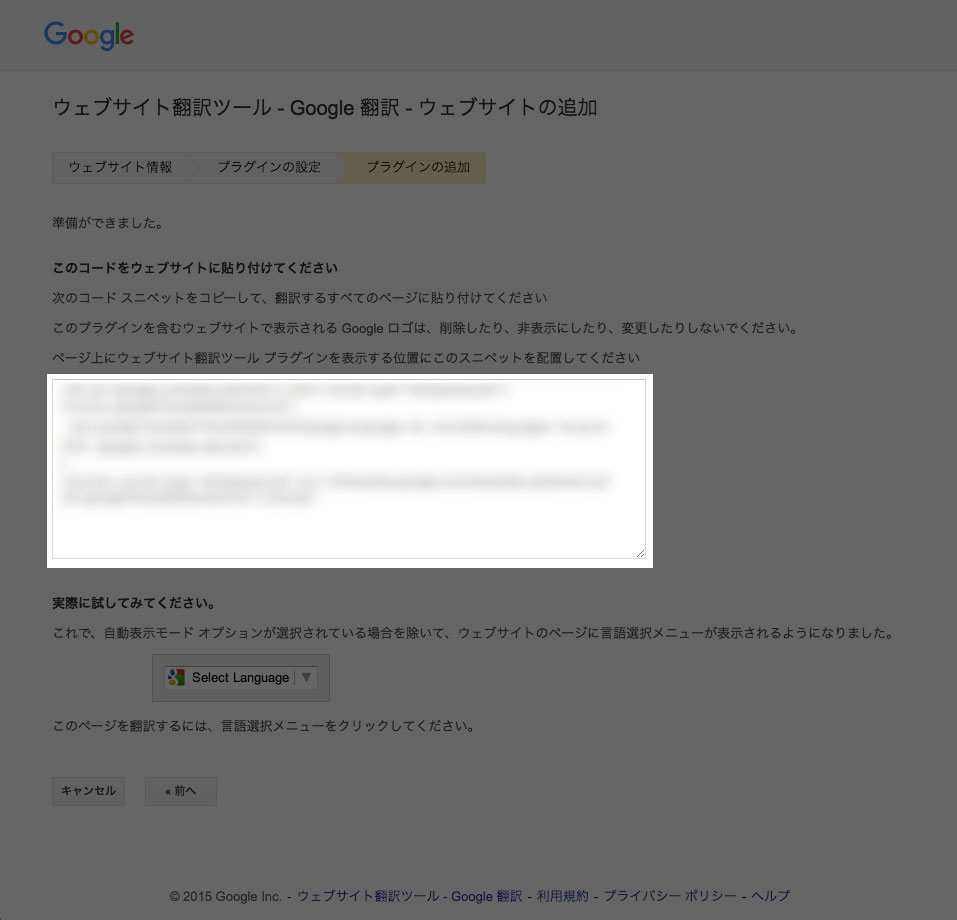
4. プラグインの追加
この画面では、ウェブサイトに貼り付けるコードが表示されます。
表示されているコードを自分のウェブサイトに貼り付ければ設置は完了です。

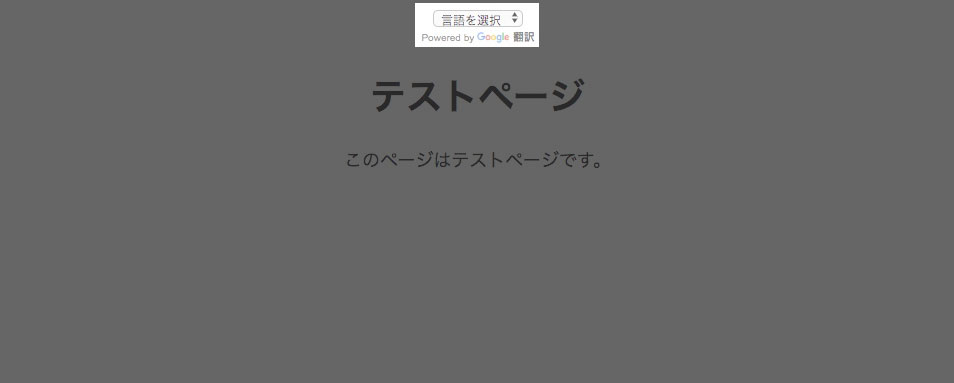
コードを貼り付けた後に、自分のウェブサイトにこのような埋め込みが表示されていれば問題なく設置ができています。

まとめ
今回はWebサイトを簡単に多言語化できるGoogleのウェブサイト翻訳ツールについて紹介しました。
翻訳の精度に関してはまだ人手翻訳には敵わないかもしれませんが、無料で手軽にウェブサイトを多言語できるとても優れたツールだと思います。
導入方法も難しくなかったと思いますので、ぜひ導入してみてはいかがでしょうか。


最近のコメント