この記事では、CSSやHTML5の機能が各ブラウザに対応しているかどうかを調べることができる「Can I use」の使い方をご紹介します。
CSSやHTML5で新しく導入された機能を使ってコーディングをする場合、一部のブラウザで表示が崩れてしまったり、動作しないといったことがあリます。
そのようなことを防ぐために、今回ご紹介する「Can I use」などのサイトで、各機能がそれぞれのブラウザへの対応しているかどうかを調べることが必要になってきます。
「Can I use」の使い方
では「Can I use」の使い方実際に見ていきましょう。
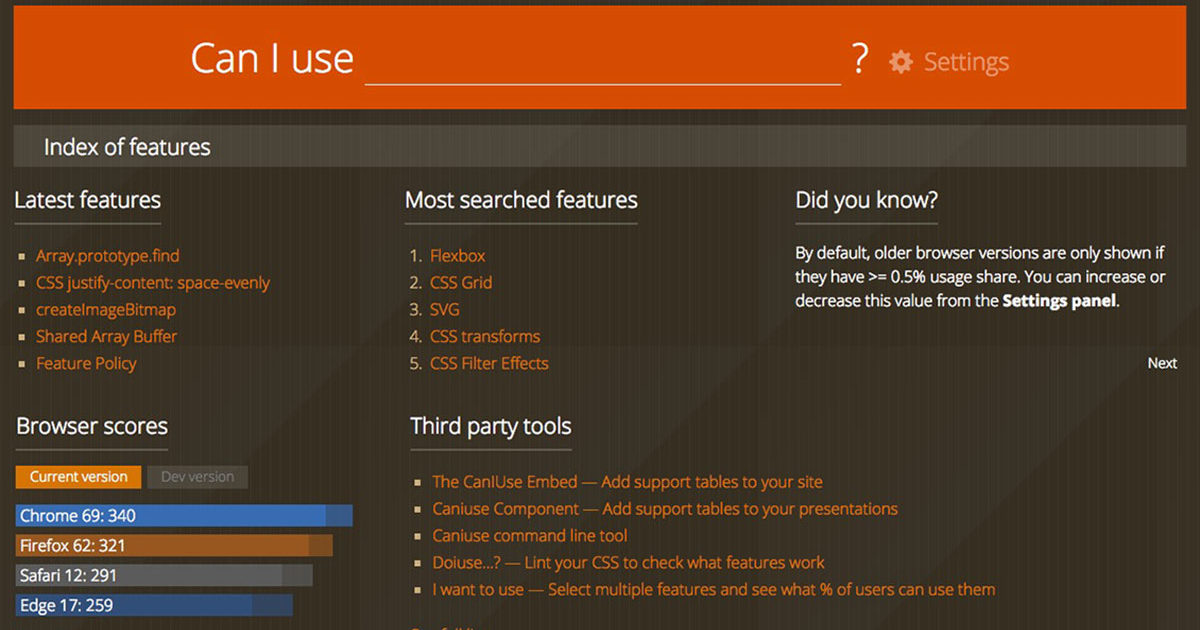
「Can I use」にアクセスすると、「Can I use ________?」とありますので、「________ 」の部分に調べたいプロパティなどを入力してみてください。
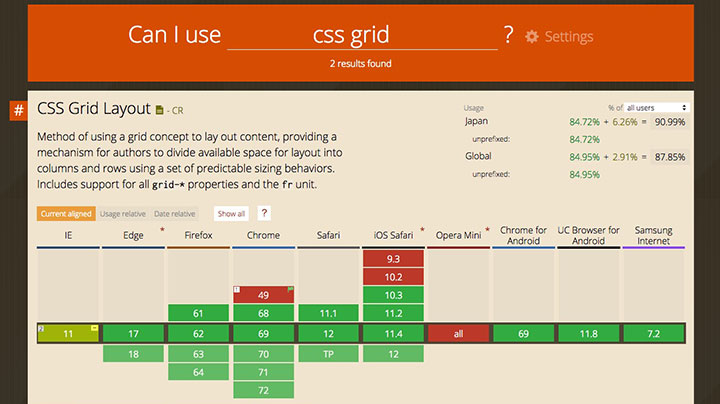
入力すると次のような表が表示されます。(今回の例では「css grid」と入力してみました。)

この表から各ブラウザへの対応状況がわかります。
表の数字は各ブラウザのバージョンで、色分けは次の状態を示しています。
緑:対応
赤:非対応
黄緑:一部対応
灰:不明
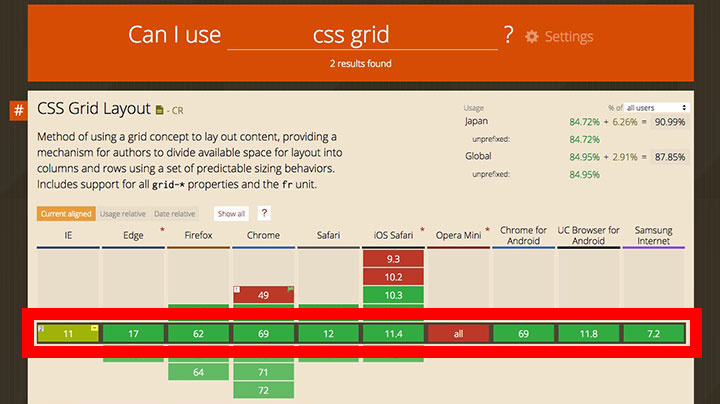
濃い茶色の背景がある部分は、各ブラウザの現在のバージョンとなっています。

今回の例の場合、「CSS Grid Layout」はEdge、Firefox、Chrome、Safariなどでは対応していることがわかります。
ただ、IE11では一部対応となっており、Opera Miniでは非対応であることがわかります。
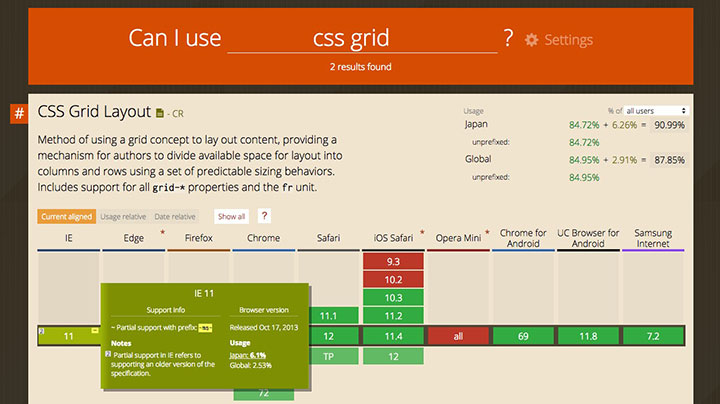
また、カーソルを上に持っていくと詳細方法を見ることができます。
IE11のところにマウスカーソル持っていくと、ベンダープレフィックス「-ms-」が必要であるということがわかります。

まとめ
今回は、CSSやHTML5の機能が各ブラウザに対応しているかどうかを調べることができる「Can I use」の使い方をご紹介しました。
CSSやHTML5で新しく導入された機能を使ってコーディングをする場合の不具合を防ぐためにぜひご活用ください。


最近のコメント