Adobe XDとは?
Adobe XDとは、Adobeが提供しているUXデザインツールです。
Webサイトやアプリケーションなどのデザインやワイヤーフレームの制作などに適しています。
Adobe XDの便利な機能
リピートグリッド
リピートグリッド機能では、エレメントのグループが繰り返しエレメントに変更されます。エレメントをいずれかの方向に引っ張ると、グリッドが繰り返されます。エレメントのスタイルを変更すると、その変更はグリッドのすべてのエレメントに複製されます。
引用元:https://helpx.adobe.com/jp/xd/help/create-repeating-elements.html
リピートグリッドを使えば、繰り返して配置するオブジェクトを簡単に複製することができるので、何個もオブジェクトを作成して調整する手間がなくなります。
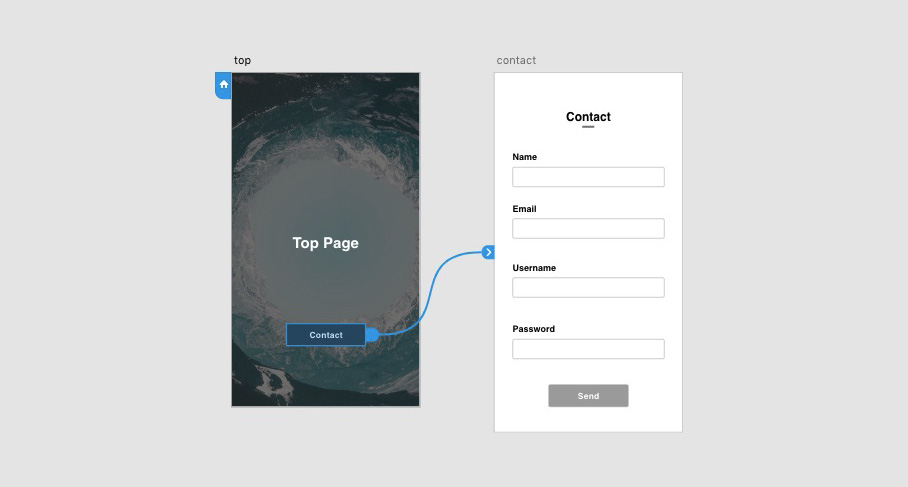
プロトタイプモード

XDにはプロトタイプモードというモードがあり、こちらでは画面の遷移などを簡単に作成することができます。
プレビューモードでプロトタイプモードの画面遷移を確認することができます。
レスポンシブリサイズ
Adobe XDは、オブジェクトの位置と大きさの相対関係を維持しながらオブジェクトグループ全体の拡大縮小ができる、レスポンシブリサイズ機能を新たに搭載しました。皆さんはデザインカンバス上に配置されたグループの拡大縮小を行うだけで、あとはXDが相対関係を自動的に調整して維持します。
引用元:https://blogs.adobe.com/japan/web-september-2018-release-of-adobe-xd-responsive-resize-timed-transitions-and-more/
レスポンシブリサイズ機能を使えば、新たにレスポンシブ用のデザインを作り直す必要がなくなるので、かなりの時間短縮になるでしょう。
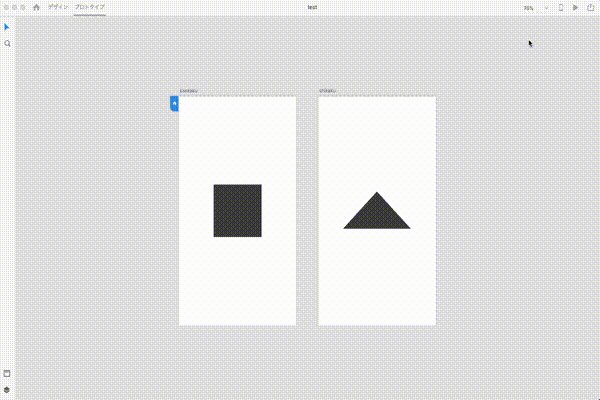
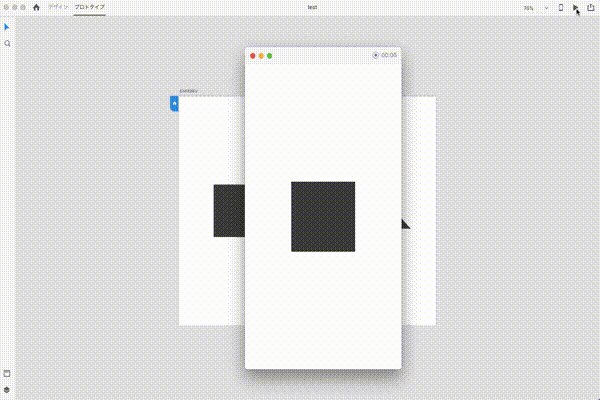
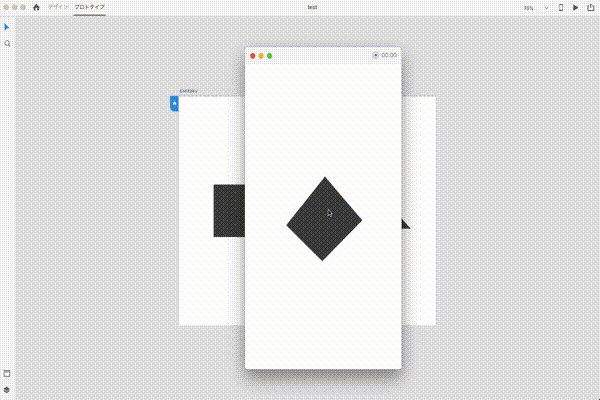
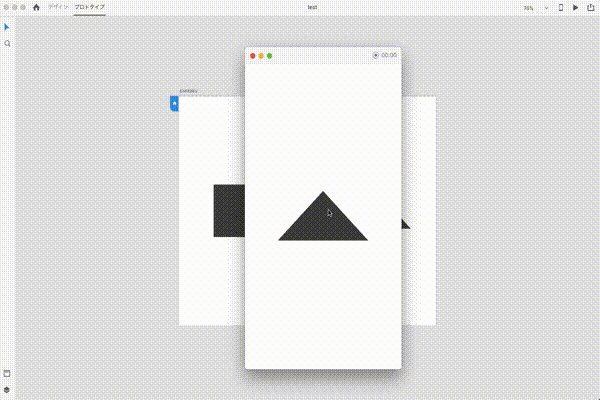
自動アニメーション

アートボード間でマイクロインタラクションを自動でアニメーション化します。要素を複製して、プロパティ(サイズ、位置、カラーなど)を変更する場合、XDは違いを埋めるかけ橋として機能し、アニメーションを自動的に生成します。
引用元:https://www.adobe.com/jp/products/xd/features.html
アートボードをプロトタイプでつなぐことによって、アニメーションを作成することができます。
こちらの機能を使えば、アニメーションのイメージが簡単に共有できそうですね。
Photoshop、Illustrator、Sketchとの連携
XDでは、Photoshop、Illustrator、Sketchのファイルを開くことが可能です。
Photoshop(.psd)
XDで直接開くことが可能。
ビットマップコンテンツやベクターコンテンツをコピーして、XDにペーストすることが可能。
Illustrator(.ai)
XDで直接開くことが可能。開いた後にXDファイルに変換することも可能です。
ベクターシェイプをコピーして、XDにペーストすることが可能。
Sketch(.sketch)
XDで直接開くことが可能。
アセットをコピーしてXDにペーストするが可能。
Adobe XDを使うには?
Adobe XDには、スタータープラン、単体プラン、Creative Cloudコンプリートプランの3つのプランがあり、この中のプランを選んで使用することになります。
スタータープランは無料で使用できますが、使用条件に制限があります。
単体プラン、Creative Cloudコンプリートプランは有料になるので、まだ使用したことがない方はまずはスタータープランでお試しをしてみるのが良いと思います。
プランの詳しい条件はこちらで確認できます。
https://www.adobe.com/jp/products/xd/compare-plans.html
まとめ
今回は、Adobeが提供しているUXデザインツールのAdobe XDについてご紹介いたしました。
フレームワークやデザインを素早く作成するための機能が揃っていますので、興味を持った方はまずスタータープランでお試ししてみてはいかがでしょうか。


最近のコメント