はじめに
XDで作成したデザイン案をそのままダウンロードしてコーディングの時間を短縮したいと思ったことはありませんか
そんな時に役立つのかXDプラグインの「WEB Export」を利用すると便利です。
作成したデザインをそのままHTMLフォルダやCSSファイルにしてHTML化してくれます
作成するまでの手順
XDのデザインを実際にHTMLファイルに書き出してみましょう

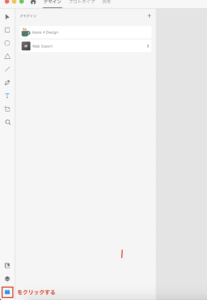
①プラグインボタンを押す

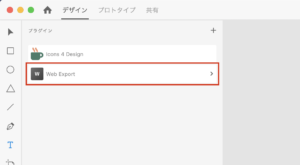
②Web Exportをクリックする

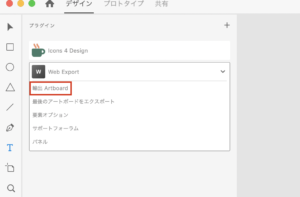
③輸出Artboardをクリックする

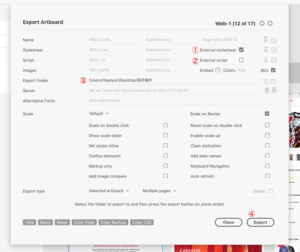
④下記の項目をチェック

①External Stylesheet
指定するとHTMLファイルとは別にCSSファイルが生成されます。
※外部CSSファイルが生成され、指定しなければHTML内に記述される
②Script
指定するとHTMLファイルとは別にJSファイルが生成されます。
※外部JSファイルが生成され、指定しなければHTML内に記述される
③Export Folder
エクスポート先のフォルダの指定です。指定したフォルダにXDからエクスポートしたHTMLファイルや画像がダウンロードされます。
空フォルダを前もって用意しておくことが大事です。
※デスクトップやダウンロードフォルダを指定してしまうと、デスクトップにダウンロードされるため
デスクトップがダウンロードしたコンテンツまみれになってしまうので要注意。
④全部完了したら、Exportするアートボードがあっているか確認して④をクリックし、HTML書き出しファイルをエクスポートしましょう。
 →
→
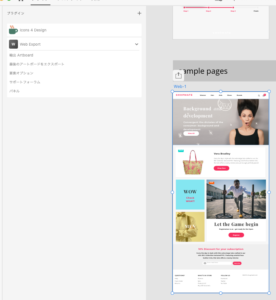
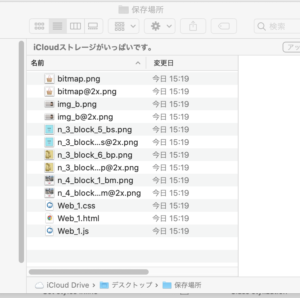
ファイルが指定した「保存場所フォルダ」にコンテンツが格納されました
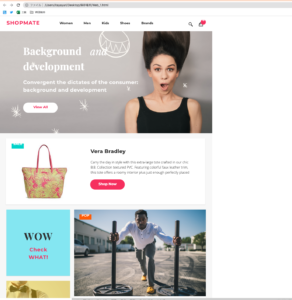
⑤HTMLフォルダをクリックするとブラウザにエクスポートしたHTMLフォルダがそのまま表示されます。

とても便利!
最後に
いかがでしたでしょうか。WEBExportの使い方手順を記述しました。
XDファイルで利用している方はぜひ利用してみてください


最近のコメント