今回はCSSでグラデーションを指定する際に役立つ、CSSをコピーできるグラデーションジェネレーターをご紹介したいと思います。
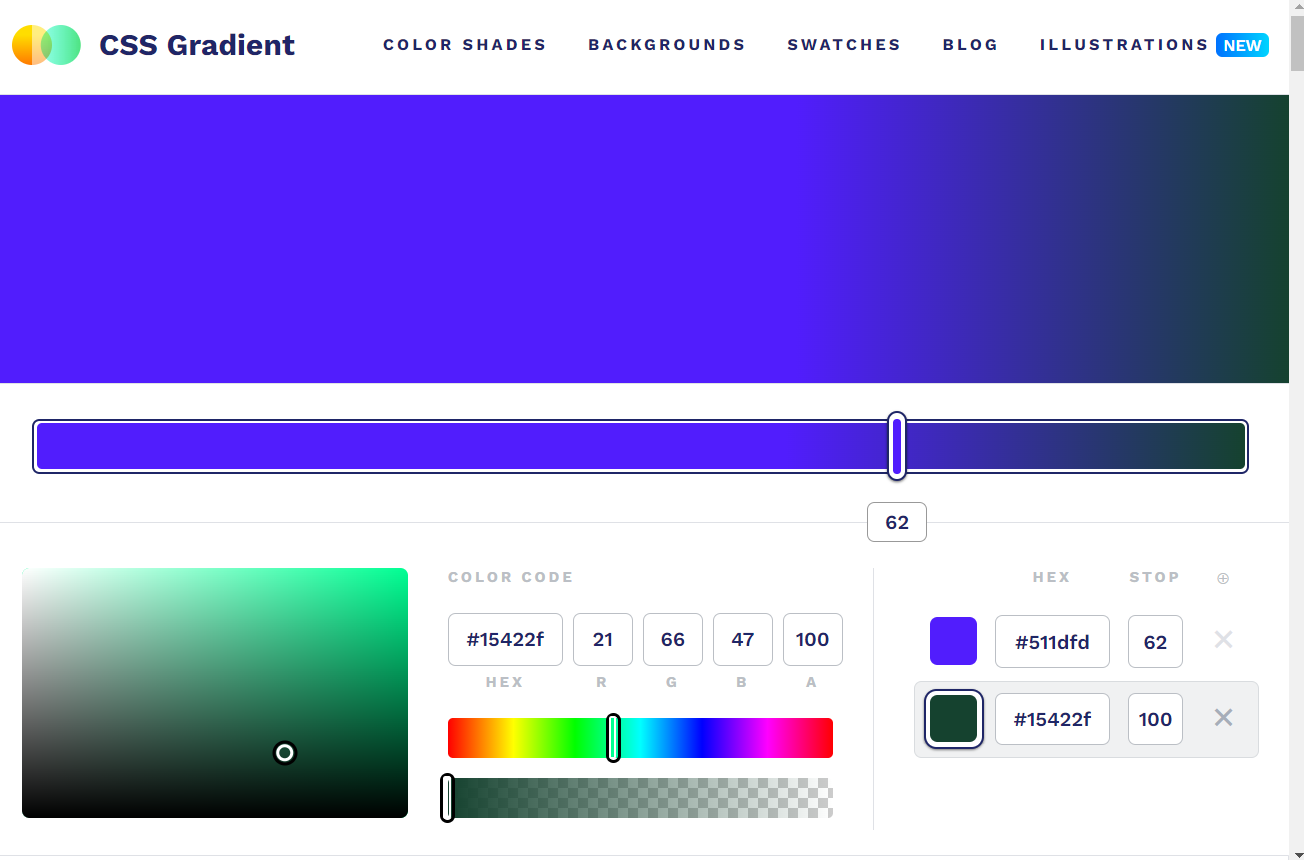
1. CSS Gradient
2色を指定して円形グラデーションや線形グラデーションを作ることができるサイトです。
角度を指定することはもちろん、画像をアップロードして色を抽出するといった細かなカスタマイズを行えます。
下部にCSSが表示されるのでそこからCSSをコピーすることができます。
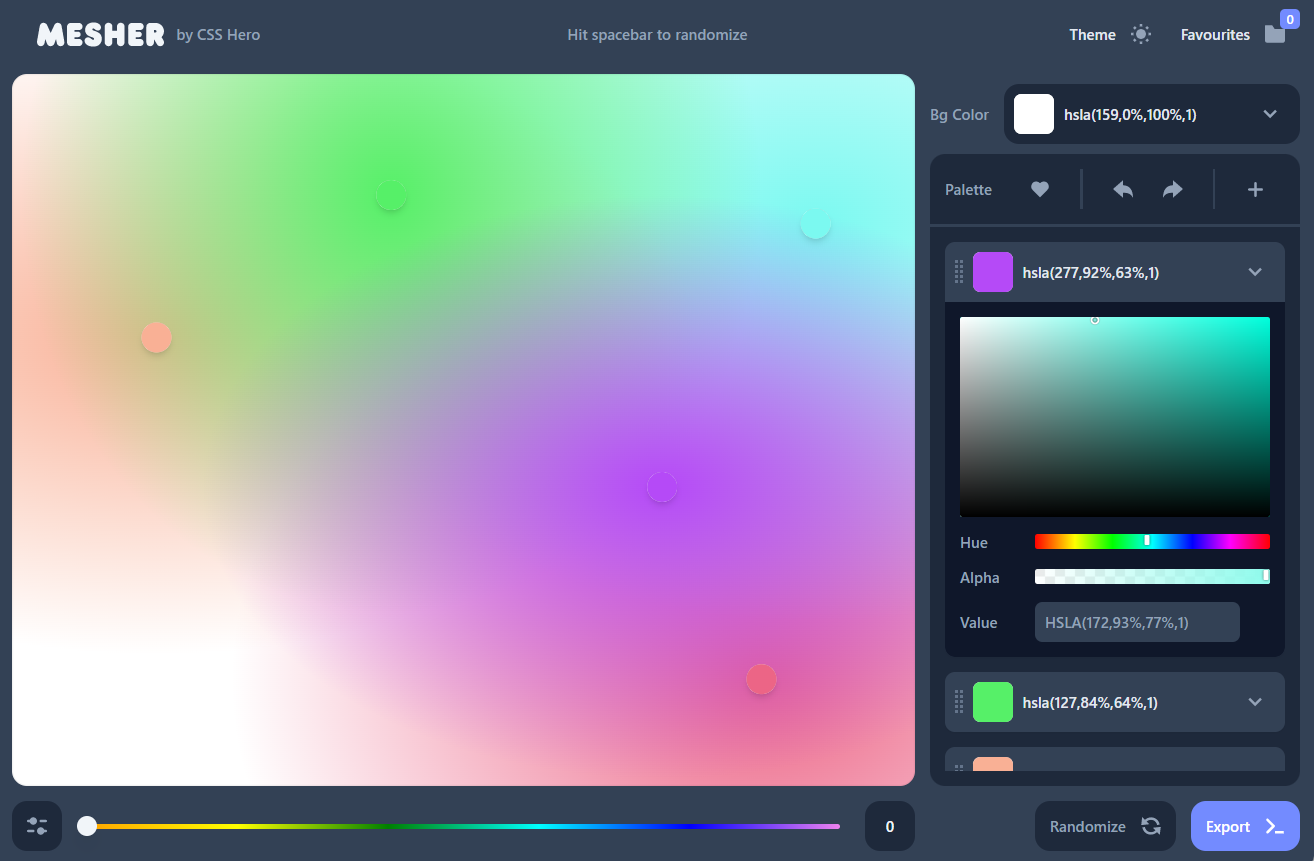
2. MESHER

URL:https://csshero.org/mesher/
こちらはメッシュグラデーションを作ることができるサイトです。
画面上の点を動かすことでグラデーションの位置を変えることができます。また、「Rondomize」ボタンを押すとランダムにグラデーションを作成してくれます。
CSSのコピーは右下にある「Export」ボタンから行うことができます。
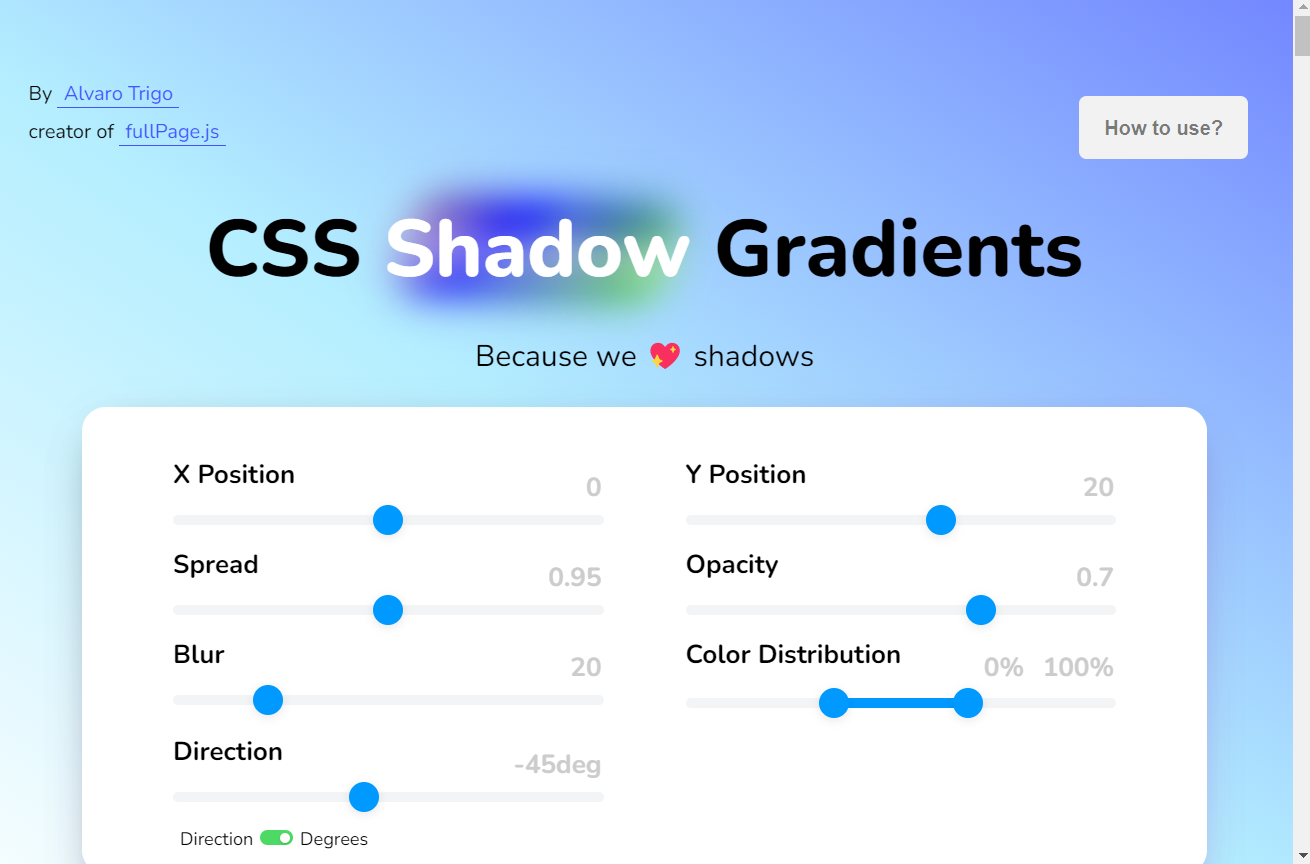
3. CSS Shadow Gradients

URL:https://alvarotrigo.com/shadow-gradients/
最後に、影をグラデーションにする際に参考にできるサイトです。
位置や大きさ、透明度などを指定することができ、「CSS Shadows Gradients Collection」にあるカラーパレットの色を変更することもできます。
カラーパレットにカーソルを合わせると出てくる右上の「COPY CSS」をクリックするとCSSをコピーできます。
今回ご紹介したサイトはいずれも、
・直感的に使える
・プレビューができる
・CSSをコピーできる
の3点が共通している使いやすいサイトだと思います。
ぜひ使ってみてください。



最近のコメント