今回はフォントの与える印象についてのブログを書いてみました。
フォントは情報を伝える上でとても重要な役割を持ちます。
使うフォントの種類、大きさ、太さによって与える印象は大きく変わります。
フォントの印象

全体が同じ太さでうろこ(三角形の山)のないフォント
与える印象:親近感、力強い、ポップ、モダン、力強い 、 シンプル 、 ポップ 、インパクト

同じ太さでセリフのないフォント
与える印象:ポップ 、 安い 、インパクト 、かわいい 、 カジュアル、モダン 、シンプル

縦線が太め横線が細めうろこのあるフォント
与える印象:優雅 、 上品 、高級感 、大人っぽい 、和風

縦線が太め横線が細めセリフのあるフォント
与える印象:エレガント 、高級 、古い
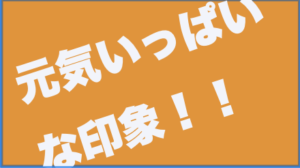
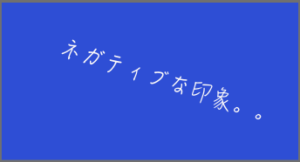
フォント配置で与える影響
余白や文字を傾けるだけでも印象は大きく変わります。
↓余白を大きくしてみる ↓右上がりにしてみる ↓右下がりにしてみる



最後に
以上、デザインの重要要素である「文字」に焦点をあて、印象に差が出る使い方をデザイン例も交えながら解説しました。
色々なポスターなどをみて文字から伝わるデザインを学んでみてください。
最後まで拝読ありがとうございました。


最近のコメント