以前のブログでAdobe XDの便利機能について紹介しております。
こちら→Adobe XDの便利な機能とは?
今回は、その中のプロトタイプモードについて実際にECサイトのデザイン制作をしながら、ご紹介したいと思います。
Adobe XDプロトタイプモードとは
プロトタイプとは、「試作品」のことです。WEBサイトやアプリのデザインカンプをphotoshopやillustratorなどで作成することもありますが、それではアニメーションを共有することが困難です。その問題をAdobe XDのプロトタイプモードによって解消することができます!しかも、コードを記述することなく直感的にアニメーションが伴ったデザインをすることが可能になります。
ECサイトのプロトタイプを作ってみる
①デザインカンプを作成
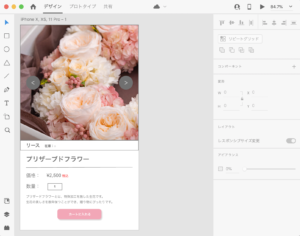
今回はECサイトの商品詳細ページの商品画像をスライドショーにさせたいと思います。
まず、商品詳細ページをデザインモードで作成します。
※プロトタイプの使い方の説明のため、デザインの方法は省略いたします。

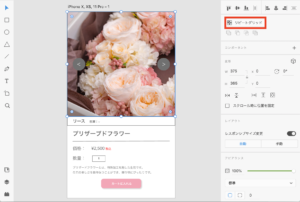
②リピートグリッドを適用し、任意の画像を挿入する
画像が挿入されている図形を選択し、リピートグリッドをクリックします。

そうすると、緑の枠線が出てくるのでそちらをドラッグして、同じ図形を生成します。
そして、生成された図形それぞれに画像をドラッグ&ドロップします。

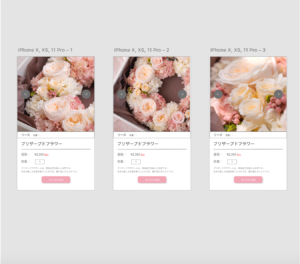
③アートボードをコピーする
アートボードをコピーし、隣に貼り付けます。
※今回は画像を3つ用意したので、合計3つのアートボードを作成します。
そして、複製したアートボードの画像をずらして、それぞれ違う画像がトップに来るようにします。

以上で、準備は完了です。いよいよプロトタイプモードに入ります。
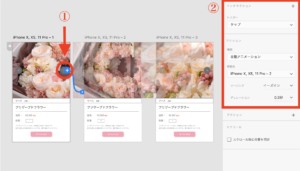
④プロトタイプモードに切り替え、アニメーションを設定する
今回はタップすると次の画像にスライドするアニメーションにしたいので、
タップするボタンをクリックし、ボタンをタップした後に表示させたい画像のアートボードに繋げます(①)。

その後、右側のインタラクションで下記のように設定します(②)。
| トリガー | タップ |
|---|---|
| 種類 | 自動アニメーション |
| 移動先 | (繋いだ先のアートボード名) |
| イージング | イーズイン |
| デュレーション | 0.3秒 |
※全てのアートボードに上記の設定をしてください。
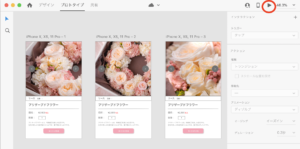
⑤プレビューで動きを確認
右上の三角形をクリックしてプレビューを開きます。

⑥完成
プレビュー画面でスライドショーのボタンをクリックすると、画像がスライドされます。
まとめ
コードを記述せずにデザインの段階でWEBサイトやアプリの動きを共有することができるので、本当に便利な機能だと思います。今回はスライドショーの作成方法のみ紹介しましたが、画面遷移やホバーアクション等も再現できるのでぜひ活用してみてください。
最後までお読みいただきありがとうございました。
今年のブログ更新は最後になります。皆様、良いお年をお過ごしください。
来年も宜しくお願いいたします。

Webエンジニアとして勤務。
観劇と音楽が趣味です。


最近のコメント