ブロックエディタとは
ブロックエディタとはWordPress5.0から導入された新しいエディタです。
旧エディタと違って簡単にレイアウトの管理ができるので、
好きな位置にブロックを動かして理想のページを作成することができます。
こんな人にオススメ!
プログラミングの知識が無い方にオススメです!
例えプログラミングをしたことがなくても、ブロックエディタを使えば簡単にホームページを作成することができます。
ブロックエディタの使い方
今回は猫の紹介コンテンツを作成します。
完成形は、左に猫の写真、右に紹介文というふうにカラムを2つ用意してそれぞれに画像とテキストを入れます。
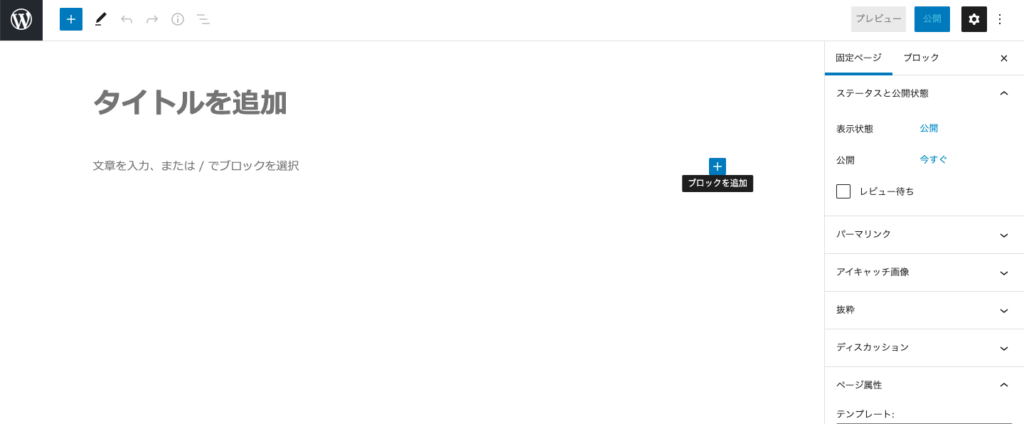
前提条件として固定ページの新規作成をクリックしたところから説明させていただきます。
1、画面中央右にある青い+マークの「ブロックを追加」をクリック

2、表示された小さいウィンドウの項目の一番下「すべて表示」をクリック
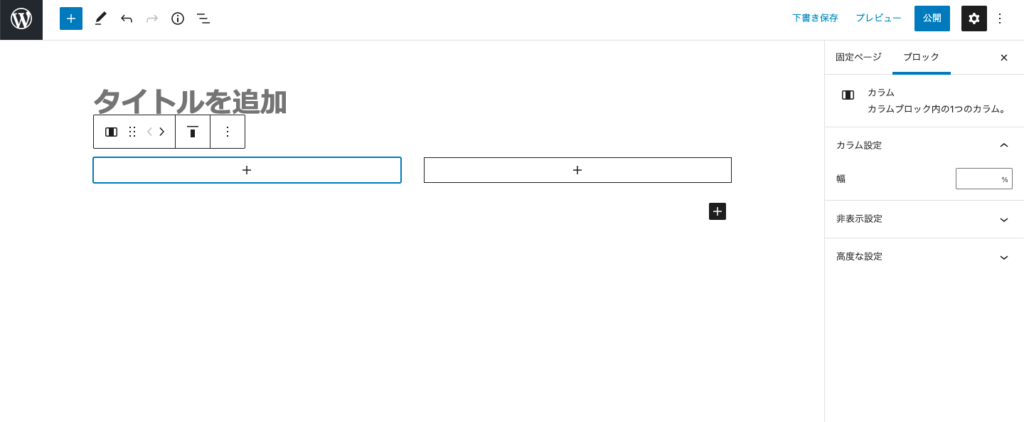
3、左のメニュー欄を下にスクロールして「デザイン」の中にある「カラム」→「50/50」の順にクリック

4、左の+マークを押して「すべてを表示」→左メニュー欄のメディアにある「画像」をクリック。

5、左に表示された「アップロード」をクリックし猫の画像を選択します。
6、画像が反映されたら次は右側の+マークをクリックして「段落」を選択します。
7、「段落」には猫の詳細を書いてみましょう。
8、完成です!

最後に
ブロックエディタの機能を紹介させていただきました。
ですがこれはほんの一部にすぎず、まだまだ便利なブロックがあるのでたくさん触ってみてください。
気がつくとブロックエディタの魅力にハマってしまっているかもしれません。
今回も最後まで見てくださった皆様ありがとうございました。


最近のコメント