はじめに
今回の記事は以前に紹介した「カスタムフィールドを管理画面に表示する方法」から発展させ、表示だけではなく編集可能にする方法をご紹介いたします。
現状

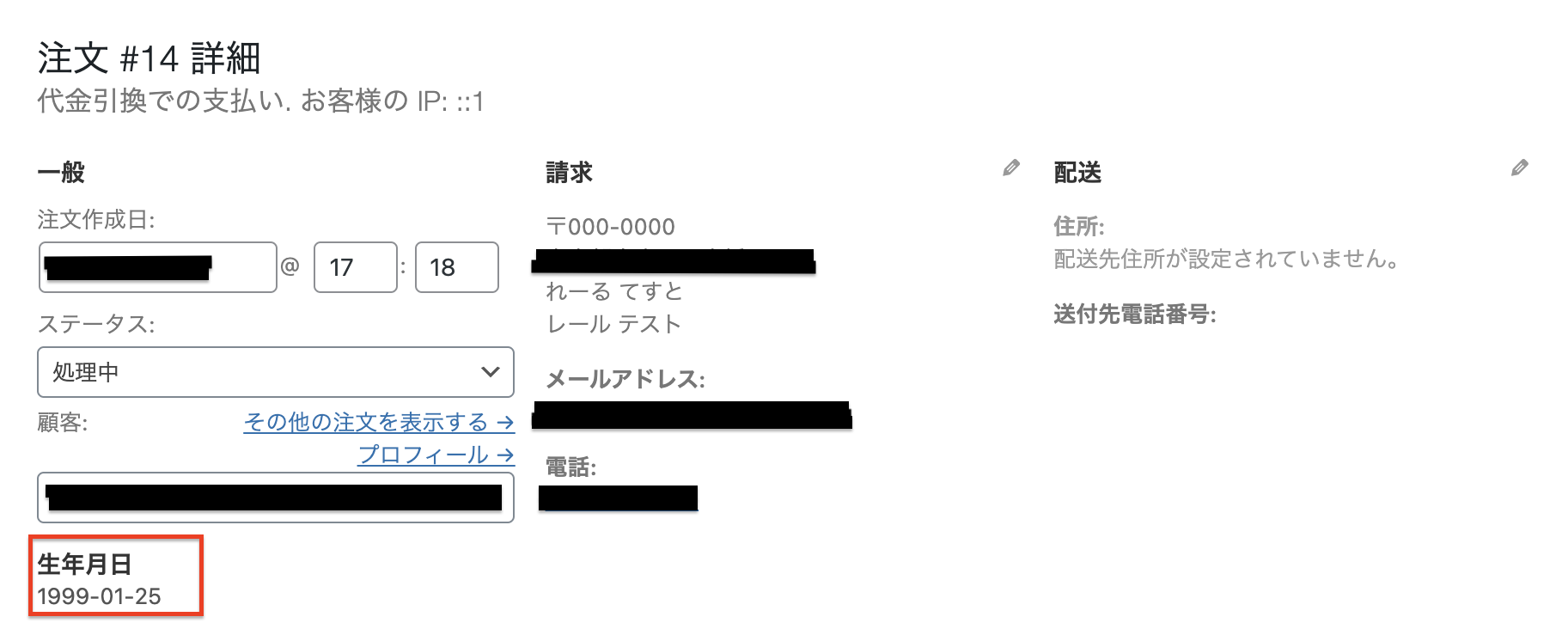
注文時に入力された生年月日の情報がただ表示されているだけの状態です。
function.phpには下記を記述しています。
add_action( 'woocommerce_admin_order_data_after_order_details', 'editable_order_meta');
function editable_order_meta( $order ){ ?>
< br class="clear" />
< h3>生年月日< /h3>
< ?php $birthday = get_post_meta( $order->get_id(), '_custom_field', true); ? >
< div>
< ?php echo $birthday;? >
< /div>
< ?php }
生年月日を編集可能にする
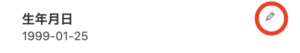
「請求」や「配送」の箇所と同様、ペンのアイコンをクリックすると編集フォームが現れる仕様にします。


①生年月日の横にaタグを追加し、class名を「edit_address」とします。
②echoで生年月日を表示させているdivタグにclass名を「address」とします。
③生年月日の編集フォームをdivタグでくくり、class名を「edit_address」とします。
add_action( 'woocommerce_admin_order_data_after_order_details', 'editable_order_meta');
function editable_order_meta( $order ){ ?>
< br class="clear" />
< h3>生年月日< a href="#" class="edit_address">編集< /a>< /h3>
< ?php $birthday = get_post_meta( $order->get_id(), '_custom_field', true); ? >
< div class="address">
< ?php echo $birthday;? >
< /div>
< div class="edit_address">
< ?php
woocommerce_wp_text_input(array(
'id' => '_custom_field',
'type' => 'date',
'value' => $birthday,
'wrapper_class' => 'form-field-wide'
));
? >
< /div>
< ?php }
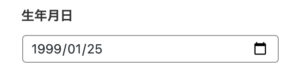
上記で編集フォームが出現されるようになりました!
編集したものが更新されるようにする
次は、編集フォームで変更した生年月日が更新されるようにします。
function.phpの続きに下記を記述します。
使用するフックはwoocommerce_process_shop_order_metaです。
add_action( 'woocommerce_process_shop_order_meta', 'update_user_birthday' );
function update_user_birthday( $order_id){
update_post_meta( $order_id, '_custom_field', wc_clean( $_POST['_custom_field'] ));
}
以上で「更新」ボタンを押すと生年月日が更新されるようになりました!
最後に
今回は生年月日を例にしましたが、それ以外のフィールドにも活用することができるので
ECサイトをより使いやすくするためのヒントになれば幸いです。
最後までお読みいただきありがとうございました。

Webエンジニアとして勤務。
観劇と音楽が趣味です。


最近のコメント