はじめに
※前回のブログの続きです。そちらを先にお読みください。
前回のブログでは購入ページに入力フォームを追加したので、今回は入力された情報を管理画面に表示する方法について紹介します!
購入ページにて追加したフォームに入力された値をDBに保存
functions.phpに下記を記述します。
今回使用するフックはwoocommerce_checkout_update_order_metaです。
add_action( 'woocommerce_checkout_update_order_meta', 'birthday_field_update_order_meta' );
function birthday_field_update_order_meta( $order_id ) {
if ( ! empty( $_POST['custom_field'] ) ) {
update_post_meta( $order_id, '_custom_field', sanitize_text_field( $_POST['custom_field'] ) );
}
}
※‘custom_field’の部分は入力フォーム作成時に記述したものと同じにしてください。
update_post_meta()関数によって、カスタムフィールドを更新しています。
WordPressのデータベースを確認する
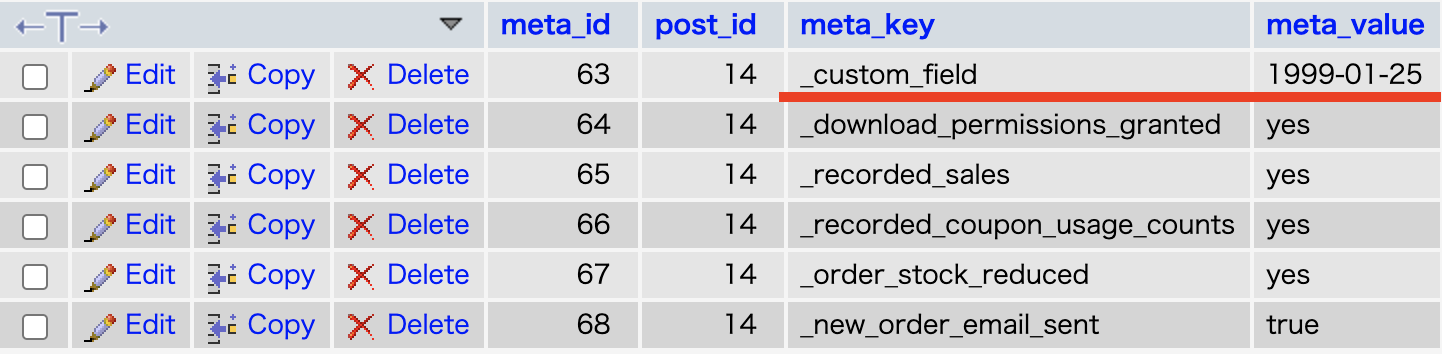
実際にECサイトで商品を購入し、WordPressのデータベースにあるwp_postmetaテーブルを確認してみてください。
meta_keyに’_custom_field’、meta_valueに購入ページで入力した値が保存されていたら成功です!

管理画面の注文詳細に入力された生年月日を表示
情報がデータベースに保存されたので、管理画面の注文詳細画面で入力された情報を確認できるようにします。
functions.phpに下記を記述します。
使用するフックはwoocommerce_admin_order_data_after_billing_addressです。
add_action( 'woocommerce_admin_order_data_after_billing_address', 'display_order_meta');
function display_order_meta( $order ){
$birthday = get_post_meta( $order->get_id(), '_custom_field', true);
echo '生年月日:'. $birthday;
}
get_post_meta()関数で指定したIDのメタデータを取得しています。

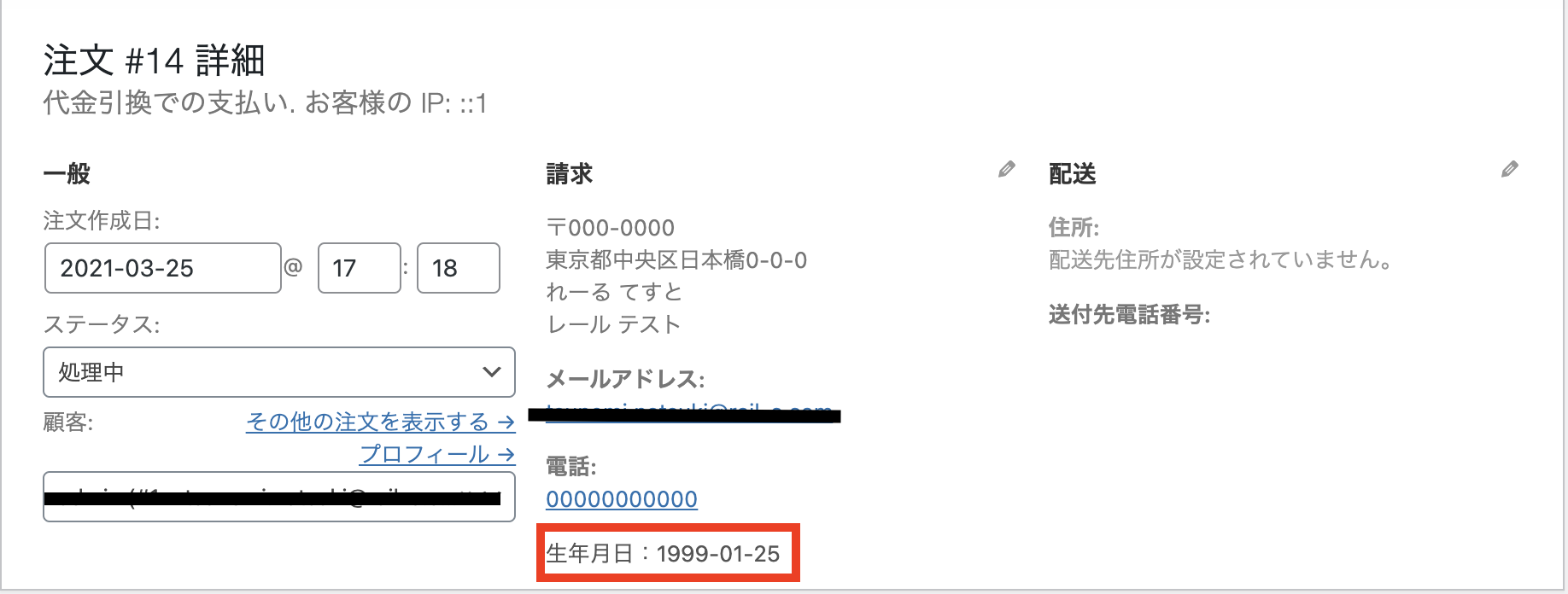
管理画面で注文を確認すると、生年月日が確認できました!
さいごに
前回のブログに続き、カスタムフィールドの追加から表示までを紹介しました。woocommerceでECサイトを制作する際に、少しでも役に立てれば幸いです。
最後までお読みいただき、ありがとうございました。

Webエンジニアとして勤務。
観劇と音楽が趣味です。


最近のコメント