Angularプロジェクトの作成
[事前準備] Angular CLI をインストールする
次のコマンドを実行して Angular CLI をインストールします。
※ Node.js、npmパッケージマネージャーがインストールされていない場合は事前にそれらのインストールが必要になります。
$ npm install -g @angular/cli
Angular CLI がインストールできたことを確認するには、次のコマンドを実行します。
$ ng --version
コマンドを実行後、次のような表示がされていれば、Angular CLI のインストールは成功です。
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 10.0.0
Node: 14.0.0
OS: darwin x64
Angular: 10.0.1
... animations, common, compiler, compiler-cli, core, forms
... platform-browser, platform-browser-dynamic, router
Ivy Workspace: Yes
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.1000.0
@angular-devkit/build-angular 0.1000.0
@angular-devkit/build-optimizer 0.1000.0
@angular-devkit/build-webpack 0.1000.0
@angular-devkit/core 10.0.0
@angular-devkit/schematics 10.0.0
@angular/cli 10.0.0
@ngtools/webpack 10.0.0
@schematics/angular 10.0.0
@schematics/update 0.1000.0
rxjs 6.5.5
typescript 3.9.5
webpack 4.43.0
Angular CLI とは
Angular CLIは、Angularアプリケーションの初期化、開発、スキャフォールド、およびメンテナンスに使用するコマンドラインインターフェースツールです。
引用元:https://angular.jp/cli
Angular CLI をインストールすることで ng コマンドが使用できるようになり、新規プロジェクトの作成、アプリのローカルでの起動、component や service の作成などが容易にできるようになります。
Angularプロジェクトを作成する
Angularプロジェクトを作成するには ng new コマンドを実行します。
$ ng new my-app
※ my-app は任意の名前で OK です。
アプリケーションを起動する
ng newコマンドでプロジェクトが作成できたので、実際にアプリケーションを起動してみましょう。
ワークスペースに移動し、ng serveコマンドでアプリケーションを起動します。
$ cd my-app $ ng serve -o
※ -o をつけることで、アプリ起動後に自動的にブラウザが開きます。
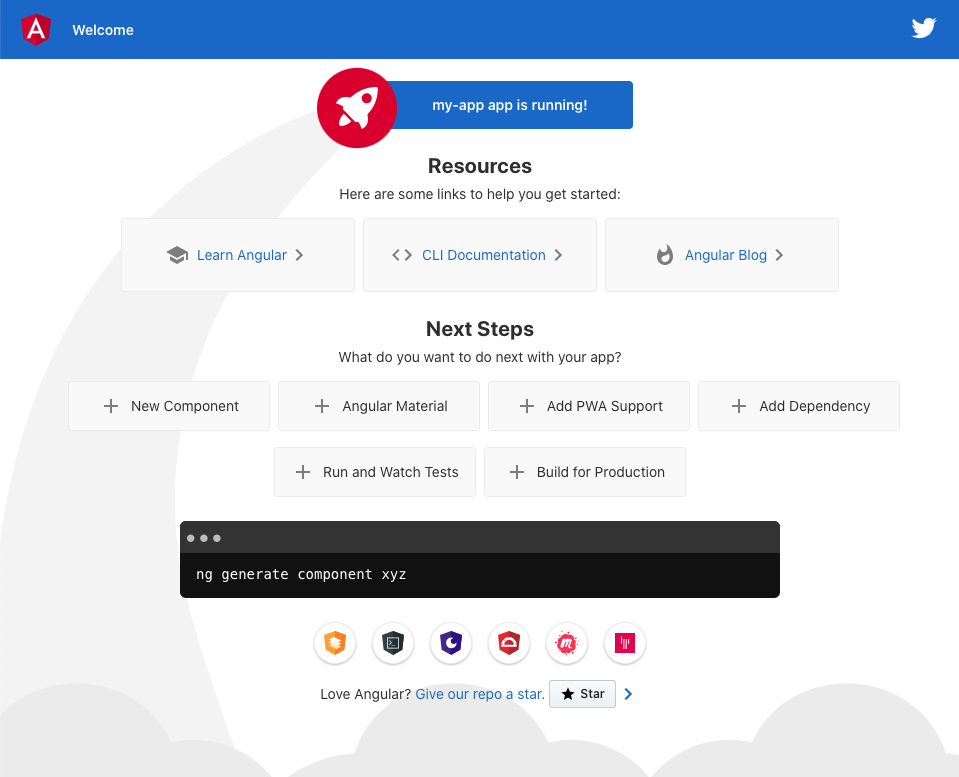
次の画面が表示されていれば、アプリケーションが正常に起動できています。

app.component.ts の解説
ng newコマンドで作成された app.component.ts について少し解説してみたいと思います。
app.component.ts の場所は my-app/src/app です。
app.component.ts の中身は次のようになっています。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
title = 'my-app';
}
解説
1行目
import { Component } from '@angular/core';
Angular の Componentデコレーターをインポートしています。
3〜7行目
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
クラスに @Componentデコレーター を付与しています。
@Component()デコレーターは、そのすぐ下のクラスをコンポーネントとして識別し、テンプレートおよび関連するコンポーネント固有のメタデータを提供します。
引用元:https://angular.jp/guide/architecture
@Component デコレーター が付与されることで、コンポーネントクラスとして識別されます。
selector、templateUrl、styleUrls などは @Component の設定オプションです。
selector
selector: 'app-root',
このコンポーネントをテンプレートHTML内で使用するときのタグ名です。
my-app/src/index.html の中身を見ると次のような記述がありますが、index.html では AppComponent のインスタンスを作成して挿入しています。
<app-root></app-root>
templateUrl
templateUrl: './app.component.html',
このコンポーネントのHTMLテンプレートの相対パスです。
html をインラインで記述することも可能です。
styleUrls
styleUrls: ['./app.component.scss']
コンポーネントで使用する stylesheet を指定しています。
8〜10行目
export class AppComponent {
title = 'my-app';
}
AppComponentクラスの定義です。
ここでは title というプロパティが定義されています。
title はデータバインディングを使用してテンプレートHTMLで表示されています。
<span>{{ title }} app is running!</span>
title に代入した値「my-app」が画面上に表示されています。

title に代入する値を変更すると、画面に表示されている文字が変わります。
export class AppComponent {
title = 'テスト';
}



最近のコメント